

Вернуться в блог
Генерирование изображений-заглушек в формате SVG. Заглушка-картинка для быстрой верстки

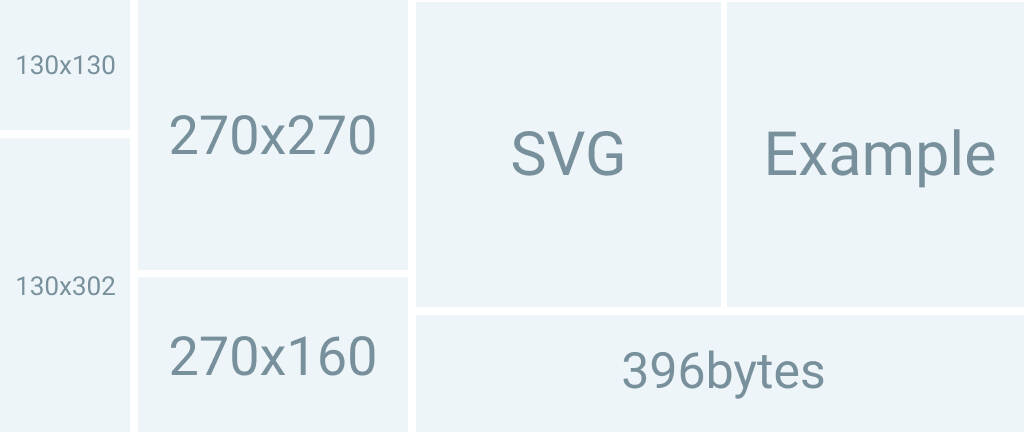
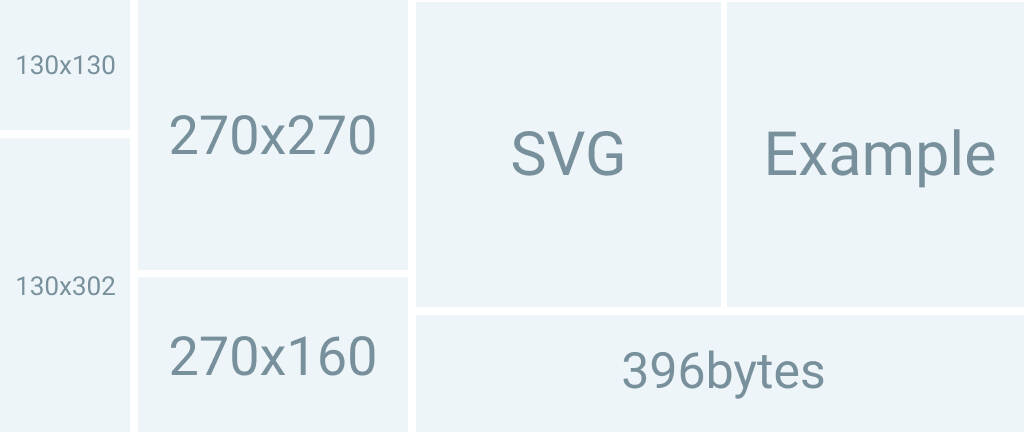
Картинка-заглушка
Как принято, для ускорения верстки шаблона проекта, верстальщики часто используют заглушки картинок, но в каком формате и как долго будет загружаться эта страница?
Зачастую для более быстрой загрузки страницы при презентации использую в качестве заглушки-картинки изображения в форматеJPG,WebP. Второй это формат сжатого изображения предложенный компаниейGoogleв 2010 году. Но даже изображение в4КформатеWebPбудет весить64мб. А изображение 8К в форматеSVGзаймет у вас всего лишь365байт. Соответственно скорость будет моментальная, да и генерировать такие картинки невероятно просто.
Пример создания картинки
К примеру вам нужна заглушка в размере 125х145 px
- Переходим по ссылке https://gdr.one/simg
- Вводим параметр/125x145 https://gdr.one/simg/125x145
- Для квадратной заглушки достаточно одного числа/400 https://gdr.one/simg/400
- Далее нам нужно изменить цвет фона картинки что бы он не выделялся из общей картины сайта/5094bd https://gdr.one/simg/125x145/5094bd
- И соответственно изменить текст который будет подходить под этот background/fff https://gdr.one/simg/125x145/5094bd/fff
- Далее как описание смысла картинки можно прописать до 9 символов ?text=Avatar https://gdr.one/simg/125x145/5094bd/fff?text=Avatar
Эврика. В конечном итоге мы имеем качественнуюSVGзаглушку, которая весит ДО396байт(при разрешении 8К) и будет молниеносно загружаться на ваших сайтах. К тому же если заказчику вдруг захочется изменить размеры в картинке, это сделать проще простого. И не нужно по 1000 раз скачивать кучу ненужный картинок.
Пример кода Html
Html код, для того что бы вставить картинку, будет выглядеть так:
<img src="https://gdr.one/simg/125x145/5094bd/fff?text=Avatar">Разбираем параметры ссылки:
https://gdr.one/simg/ширинаxвысота/цвет фона/цвет текста?text=Сам текст
20.01.2022 00:00
2846

Войти с помощью