

Повернутись у блог
Генерування зображень-заглушок у форматі SVG. Заглушка-картинка для швидкої верстки

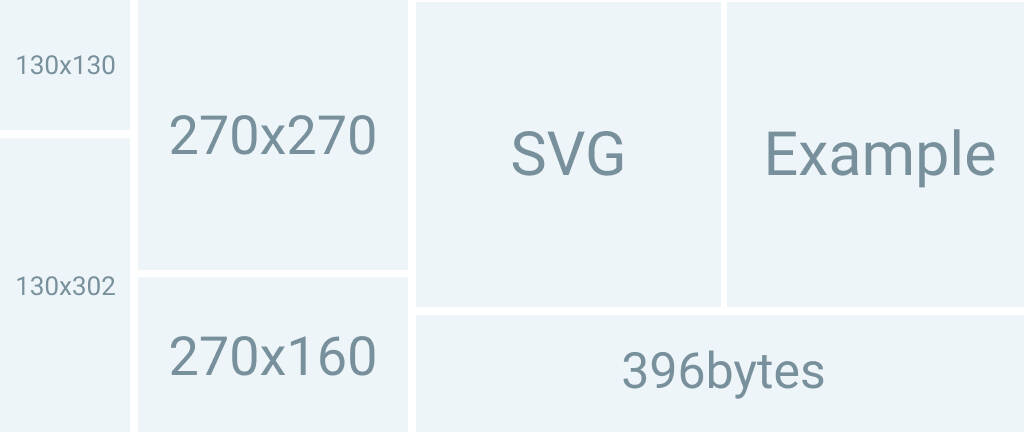
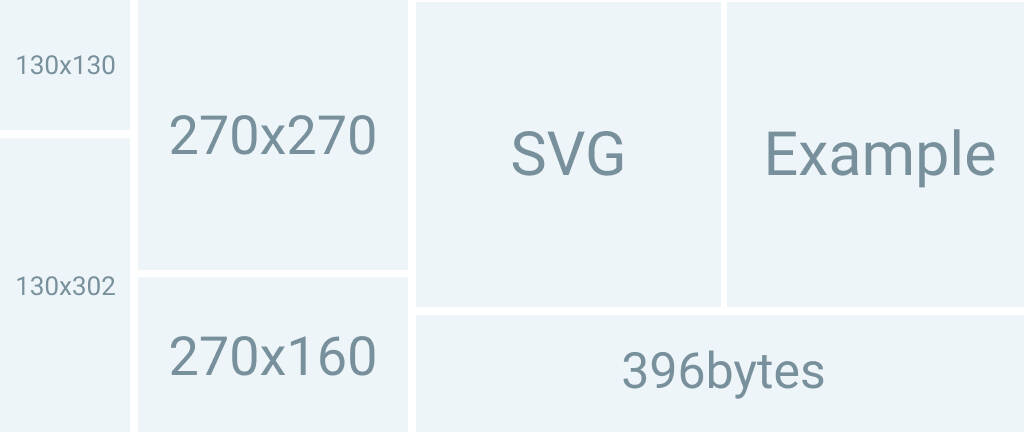
Зображення-заглушка
Як прийнято, для прискорення верстки шаблону проекту, верстальники часто використовують заглушки на картинках, але в якому форматі і як довго завантажуватиметься ця сторінка?
Найчастіше для більш швидкого завантаження сторінки при презентації використовують як заглушку-картинку зображення у форматі
JPG
,
WebP
. Другий, це формат стисненого зображення, запропонований компанією
Google
у 2010 році. Але навіть зображення у
4К
форматі WebP важитиме
64мб
. А зображення 8К у форматі
SVG
займе у вас лише
365байт
трафіку. Відповідно швидкість буде миттєва, та й генерувати такі картинки неймовірно просто.
Приклад створення зображення
Наприклад вам потрібна заглушка у розмірі 125х145 px
- Переходимо за посиланням https://gdr.one/simg
- Вводимо параметр /125x145 https://gdr.one/simg/125x145
- Для квадратної заглушки достатньо одного числа /400 https://gdr.one/simg/400
- Далі нам потрібно змінити колір фону картинки що б він не виділявся із загальної картини сайту /5094bd https://gdr.one/simg/125x145/5094bd
- І відповідно змінити текст, який буде підходити під цей background /fff https://gdr.one/simg/125x145/5094bd/fff
- Як опис сенсу картинки можна прописати до 9 символів ?text=Avatar https://gdr.one/simg/125x145/5094bd/fff?text=Avatar
Евріка. Зрештою ми маємо якісну
SVG
заглушку, яка важить ДО
396байт
(при роздільній здатності 8К) і блискавично завантажуватиметься на ваших сайтах. До того ж, якщо замовнику раптом захочеться змінити розміри в картинці, це зробити простіше простого. І не потрібно по 1000 разів завантажувати купу непотрібних картинок.
Приклад Html коду
Html код, для того щоб вставити картинку, буде виглядати так:
<img src="https://gdr.one/simg/125x145/5094bd/fff?text=Avatar">
Разбираем параметры ссылки:
https://gdr.one/simg/ширинаxвысота/цвет фона/цвет текста?text=Сам текст
20.01.2022 00:00
2849

Увійти з допомогою